
§57. オリジナル織り模様の作成
Photoshopに限らず、各ソフトは夫々オリジナルのパターンを提供しています。Photoshopのこのようなパターンを使用したチュートリアルを参照しつつ、GIMPで独自の手法で実践してみました。参考にしたチュートリアルは、 pshero の、 Creating Custom Patterns です。
目次のページに戻る

|
|

Step1-4 入力した文字レイヤーを統合後。

Step1-7 左右反転し適切な位置に移動。

Step1-12 作成したパターン。
|
Step 1
オリジナルパターンの作成。
背景=白 2/ 文字コード表を起動し、フォントに Webdingsを選択し、任意の文字を入力します。 作例では、一文字づつ別個に入力しています。 3/ 別個に入力した各文字のレイヤーを統合します。 統合したレイヤーを右クリック>下のレイヤーと統合 4/ 統合したレイヤーを拡大/縮小します。 5/ 統合したレイヤーを複製します。 統合したレイヤーを右クリック>レイヤーを複製 6/ 複製したレイヤーを左右反転し、適当な位置に移動します。 7/ 複製したレイヤーをオリジナルのレイヤーと統合します。 統合したレイヤーを右クリック>下のレイヤーと統合 8/ 統合したレイヤーを複製します。 統合したレイヤーを右クリック>レイヤーを複製 9/ 複製したレイヤーを上下反転し、適当な位置に移動します。 10/ 複製したレイヤーをオリジナルのレイヤーと統合します。 統合したレイヤーを右クリック>下のレイヤーと統合 11/ 統合したレイヤーを拡大縮小して適切な大きさにします。 作例では、70×70で作成しています。 12/ パターン部分の選択領域を作成し、コピーします。 【NOTE】 コピーした段階でパターンダイアログに、パターンの名称=クリップボードで一時登録されますが、気に入ったパターンであれば保存するようにします。 |

Step2-3 ブレンドの適用。

Step2-5 ガウシアンぼかし適用後。
|
Step 2
オリジナル織り模様の作成 ー 1
背景=白 2/ 描画色と背景色を変更します。 描画色=3649bd(HTML表記) 背景色=0c125e(HTML表記) 3/ 背景レイヤーにブレンドを適用します。 設定: ブレンド=描画色から背景色 形状=線形 ブレンド適用方向=右上から左下 4/ 布地っぽくするために背景レイヤーにRGBノイズを適用します。 設定はDefaultのまま。 5/ 背景レイヤーをぼかします。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=X,Y共に 2。 |

Step3-2 パターンの適用。

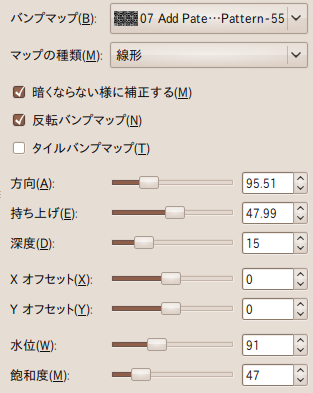
Step3-3 バンプマップの設定。

Step3-3 バンプマップ。

Step3-6 画像を少し明るく。
|
Step 3
オリジナル織り模様の作成 ー 2
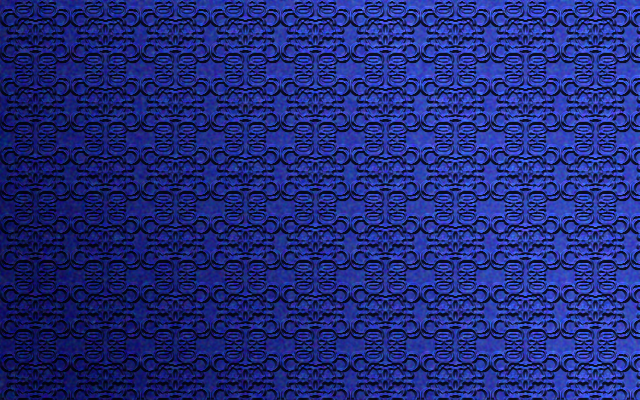
背景=透明 2/ Patternレイヤーに、Step1で作成したパターンを適用します。 パターンダイアログでクリップボードを選択し、イメージウィンドウ上にドラッグドロップします。 3/ 背景レイヤーにバンプマップを適用します。 フィルタ>マップ>バンプマップ 設定は左図参照。バンプマップには、Patternレイヤーを指定します。 4/ Patternレイヤーを非表示にします。 5/ 背景レイヤーに軽くぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=X,Y共に 2。 6/ 画像が暗いので明るくします。背景レイヤーを複製します。 背景レイヤーを右クリック>レイヤーを複製 複製レイヤーのプロパティの変更 6/ 背景コピーレイヤーのレイヤーモードと不透明度を変更します。 レイヤーモード=覆い焼き 不透明度=60 |

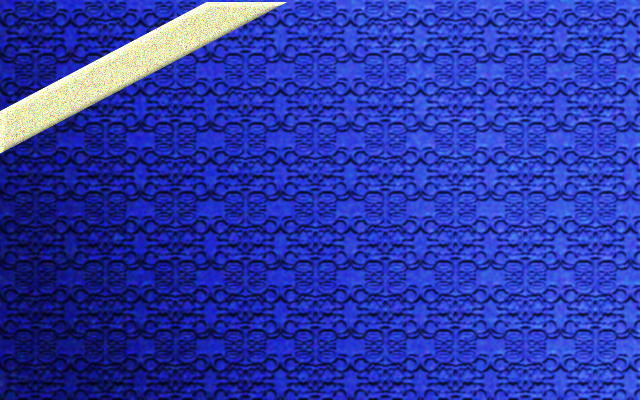
Step4-4 RGBノイズの適用。

Step4-5 ベベルの適用。

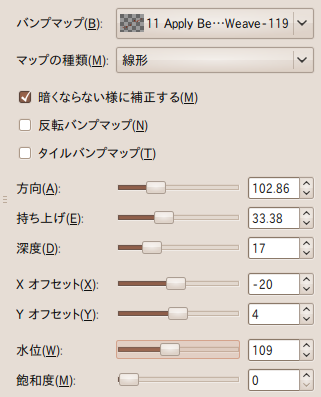
Step4-8 バンプマップの設定。

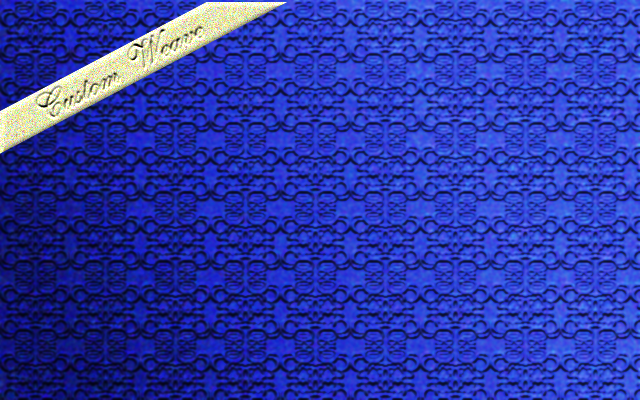
Step4-8 文字を入力して完成。
|
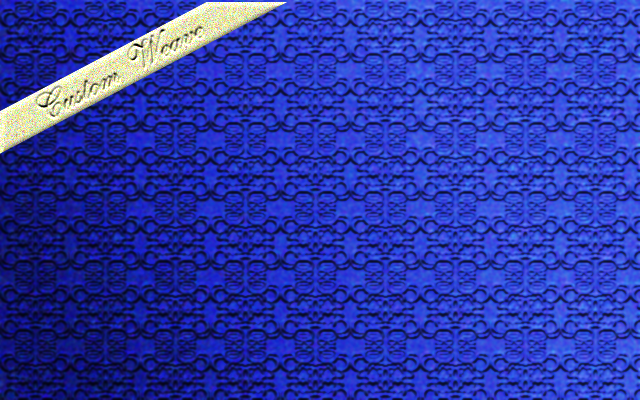
Step 4
飾り。
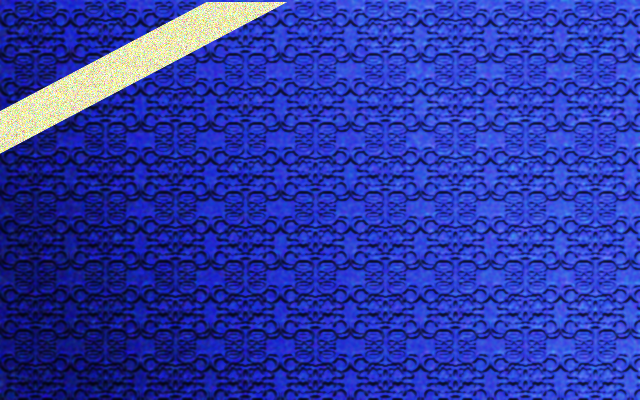
背景=透明 2/ Ribbonレイヤー上で矩形選択範囲を作成します。選択範囲を適当に回転させ、適切な位置に移動させます。 3/ Ribbonレイヤーで、選択範囲を適当な色で塗りつぶします。作例では、ffffb5(HTML表記)を使用しています。 4/ RibbonレイヤーにRGBノイズを三回適用します。ショートカット、[CTRL]+[F]。 フィルタ>ノイズ>RGBノイズ 設定はDefault。 5/ Ribbonレイヤーにベベルを適用します。 フィルタ>装飾>ベベルの追加 設定: 厚さ=5 コピーで作業する=チェックを外す 6/ Ribbonレイヤー上にテキストを置くために、任意のテキストを入力します。 作例では、 フォント=ALS Script サイズ=35 7/ Ribbonレイヤーを選択し、バンプマップを適用します。 設定は左図参照。バンプマップには、入力したテキストレイヤーを選択します。 8/ 文字レイヤーを非表示にして完成です。 |

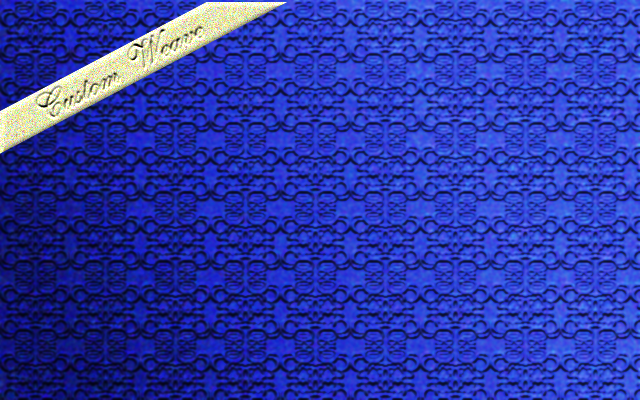
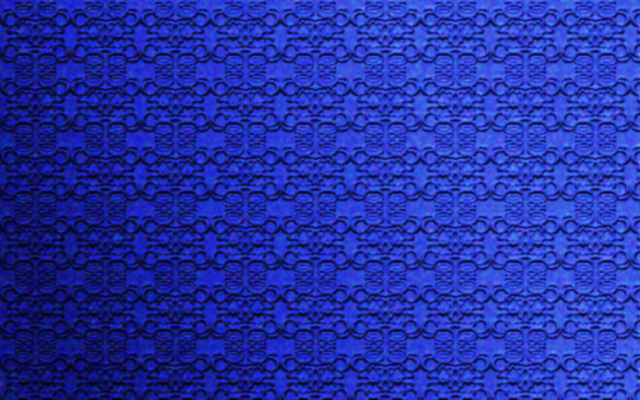
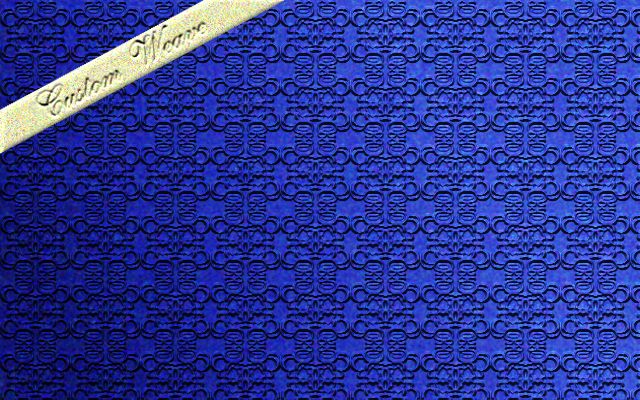
実画像。

Step3-5でガウシアンぼかしを適用しない場合は、この様になります。
|
|